HTML Color Codes – Demystified
style=”font-color:#FFCC99″
HUH?
NOTE:The original Web Safe color concept was intended for those with 16 bit displays, limited to only 256 colors.
While there are still a few users out there in that category they represent fewer than 2% of the total clients. (Mostly non-U.S. schools from which most companies do not or should not solicit nor encourage traffic.)
Today, almost any color (matters of taste aside) will display properly.
For 100% certainty, however, Websafe colors always work.
When you’re adding a color to your Web page with HTML or CSS you can often just use the name of the color (White, Red, Yellow, etc.)
Usually, however, you’ll need to use what’s called the Hexadecimal (Hex) Color Code.
Hex 00 = Decimal Zero and Hex FF = Decimal 255
Confused ? — Don’t Be !
See Our Brief Introduction to Hexadecimal Numbers
You can specify colors in values from 0 (None) to 255 (Fully Saturated) Pure Color.
The codes are called a TRIPLET, or group of THREE Hex Numbers. The first tells the browser how much RED, the Second, how much GREEN and the Third, how much BLUE
#RRGGBB
255 (FF in Hex) is “All the Color You Can Get”
Therefore, Pure Red is #FF0000 and Pure Blue is #0000FF
Older Web browsers can only directly display 216 colors.
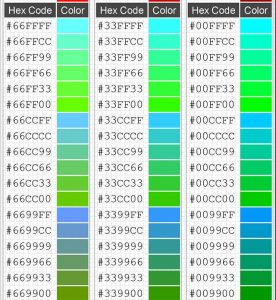
These will all have Hex Values of either 00, 33, 66, 99, CC or FF.
These older browsers and systems render colors using a process called “Dithering.” Dithering is when a web browser ATTEMPTS to match a color not in its palette by ‘Mixing’ other colors. The result can appear “Speckled” and when used in a GIF file, dithering can greatly increase the file size. It is therefore recommended that you stick with the native browser palette displayed in the table below.
Choose a color from this list and look to its left to get the hex code.





Comments
HTML Color Codes – Demystified — No Comments
HTML tags allowed in your comment: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>